2018年2月からGoogle AdSenseの管理画面に「自動広告」が追加されました。
この広告は、WordPressの各ページにマッチするAdSense広告を自動で表示してくれます。
自動広告を貼り付ける方法は、Webサイトの<head>タグと</head>タグの間にGoogle AdSenseが指定するコードスニペットを貼り付けるだけ。
しかも、現在のブログにGoogle AdSenseのコードスニペットを貼り付けてあっても問題はありません。
Google AdSenseのヘルプ画面によりますと、Google AdSenseが設定済のAdSense広告を自動認識して、ページ内に適切な広告が表示されると説明があります。これなら、自動広告を試してみる敷居がグッと下がります。
今まで、ブログの管理者はAdSense広告を導入する際、ブログページのどこにAdSenseのコードスニペットを貼り付けるか意識する必要がありました。どこにコードを貼り付けるかによって、AdSenseのパフォーマンスが変わってきます。
かといって、AdSenseの管理画面とにらめっこしながらコードを貼り付ける場所を検証していくのは、なかなか難しいのです。あと、広告のサイズをどうするかという問題もあります。
そのような問題を解決してくれるのがGoogle AdSense自動広告。
そこで、まずは実行しなければ何も始まりませんので、Google AdSenseにログインしてコードスニペットをゲットしてみました。
Contents
Google AdSense自動広告の注意点
Google AdSense自動広告の注意点として、Google AdSenseポリシーに抵触するブログページにもアドセンス広告が表示されてしまう可能性があります。
例えば、お酒販売のページにアドセンス広告の貼り付けは禁止されています。お酒のアフィリエイト販売やお酒に関するページにアドセンス広告の貼り付けはGoogle AdSenseの判断次第。
おそらく、お酒のアフィリエイト販売ページにアドセンス広告はダメだと思います。
その他、Google AdSenseポリシーに抵触する記事が多々あるため一読をお勧めします。
Google AdSense自動広告

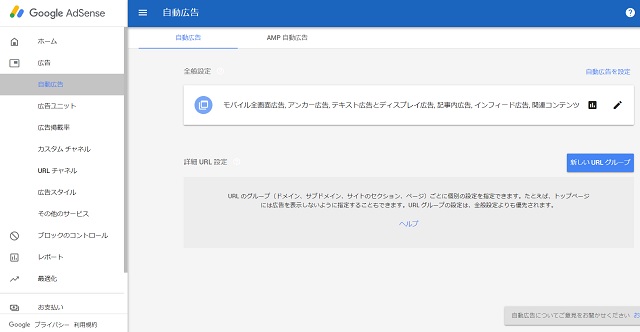
Google AdSenseの管理画面で自動広告をクリックします。AdSenseの表示画面↑は進行具合によって異なりますのでご了承ください。
青地に白文字の[新しいURLグループ]をクリック。
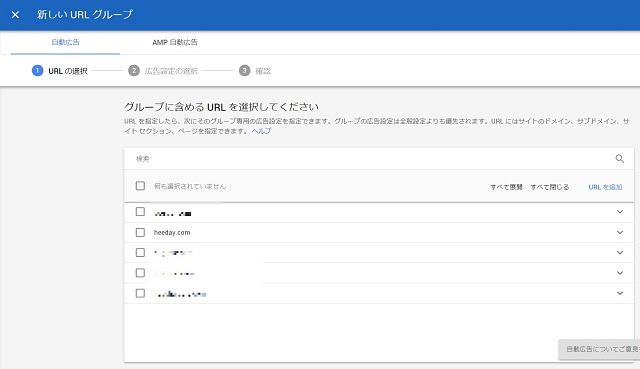
URLの選択

Google AdSense自動広告を設定したいURLを選択してBoxにチェックを入れます。
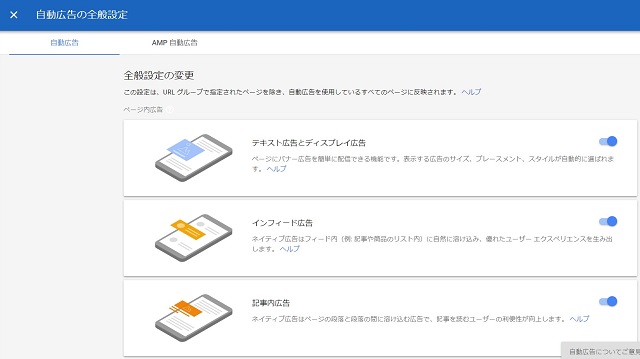
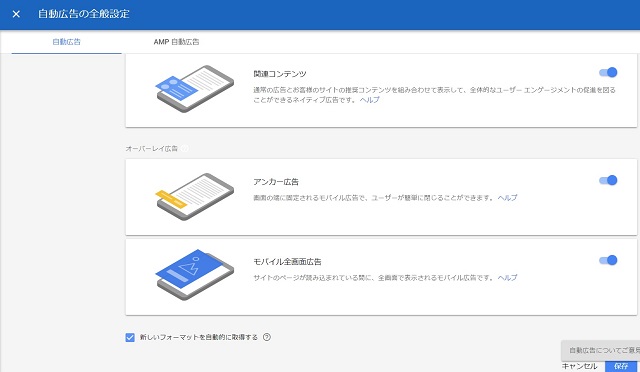
広告設定の選択


デフォルトでは、全ての広告がONになっています。デフォルト状態では、ブログ記事によっては広告だらけになることも想定されます。
そこで、ブログページにマッチする広告を選択して、それ以外のトグルスイッチはOFFにします。管理人はインフィード広告をOFFに設定しました。
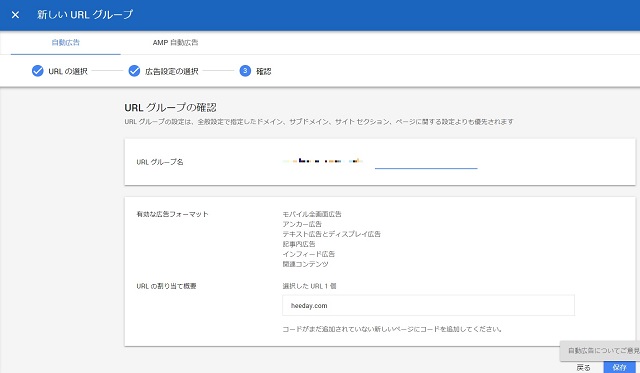
確認

URLグループ名を付けます。URLを入れた名称を付けると後々、管理が便利です。そして、[保存]ボタンをクリック。

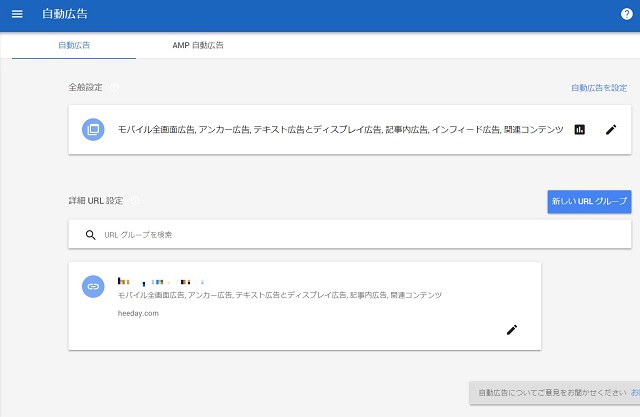
詳細URL設定に設定したURLの情報が追加されました。
上図の右上、[自動広告を設定]ボタンをクリックすると、自動広告のコードスニペットが表示されます。「コードスニペットをコピー」ボタンを押せば、クリップボードにコピーされます。
以上でGoogle AdSense自動広告のコードスニペットをゲットできました。
次は、WordPressにコードスニペットを貼り付ける方法です。
WordPressにGoogle AdSense自動広告を貼り付ける方法

ここで、どのようにWordPressにAdSense自動広告のコードスニペットを貼り付けるかが問題。選択肢は2つ。
(1)外観>テーマの編集で<head>と</head> タグの間に自動広告のコードスニペットを貼り付ける。
(2)プラグインをインストールして自動広告のコードスニペットを貼り付ける。
管理人は(2)を選択しました。
WordPressのメニューの中で「外観」>「テーマの編集」をクリックすると警告文が表示されます。
CSSを理解している方は別として、テーマの編集画面をいじるのはリスクがあります。使っているテーマのアップデートで何らかの不具合が発生する可能性もゼロではありません。
管理人はCSSの専門家ではないため、WordPressの「外観」>「テーマの編集」画面は禁断のページだと考えています。
ということで、「テーマの編集」画面で<head>と</head>の間にコードスニペットを貼り付ける作業はやりたくありません。
そこで、もう1つの方法はプラグインを使用する方法。
プラグインAd Inserterで自動広告のコードスニペットを貼り付ける
WordPressのプラグインを使ってGoogle AdSenseが指定するコードスニペットを貼り付ける方法はリスクがありません。Google AdSenseのヘルプ画面でもプラグインの使用を推奨しています。これなら、Googleに肩を押してもらったようなものですから、プラグインの使用がベターでしょう。
もちろん、なるべくプラグインは増やしたくないものの、もしプラグインをインストールして、ページの動作が重くなったり不具合が発生したら削除するだけ。別の相性のいいプラグインを探して、再び試してみればいいのです。
そこで、管理人は複数のプラグインの中で「Ad Inserter」を選んでインストールしました。他の管理しているブログで「Ad Inserter」を使用しているため、馴染みがあるのです。
Ad Inserterのインストール方法
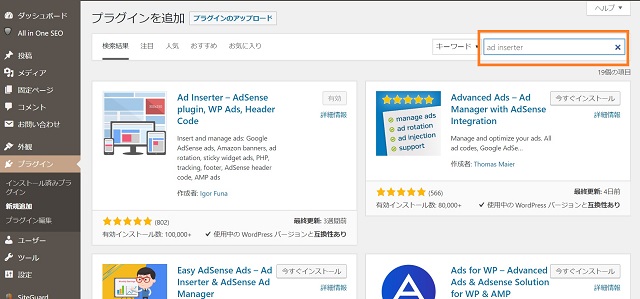
WordPressの「プラグイン」>「新規追加」をクリックします。

画面右上のキーワード検索BOXに「Ad Inserter」と入力します。
Ad Inserterが表示されます。

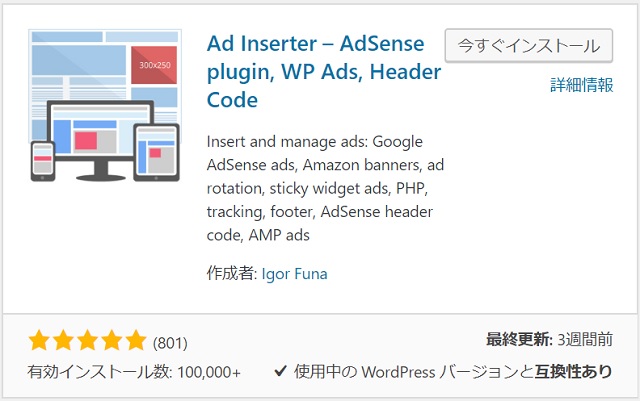
Ad Inserter
[今すぐインストール]をクリック。

Ad Inserter
[有効化]をクリック。

Ad Inserterインストール完了
インストール完了。
Ad Inserterの設定
では、Ad InserterにGoogle AdSense自動広告のコードスニペットを貼り付ける設定に入ります。
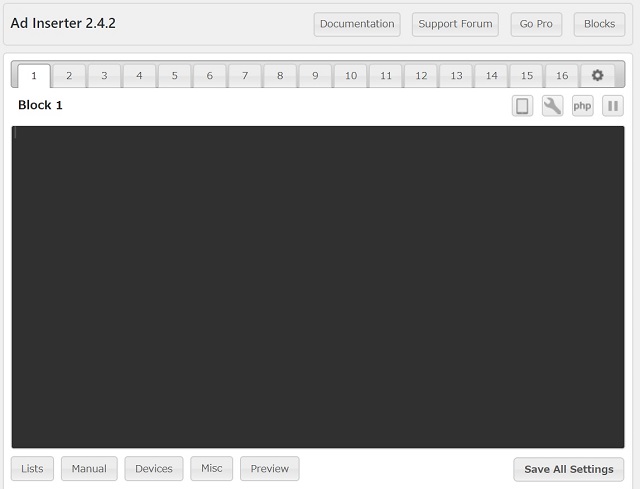
上図のSettingをクリックします。このような画面が表示されます。全て英語表記ながら、設定はシンプル。

Ad Inserter

Ad Inserter
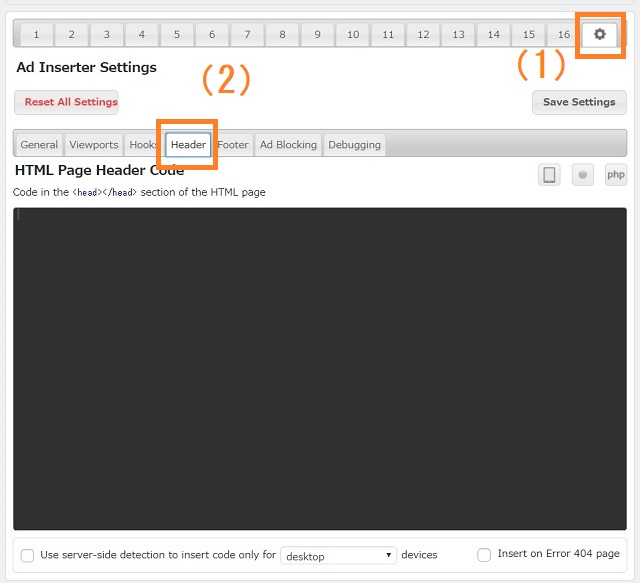
まず、
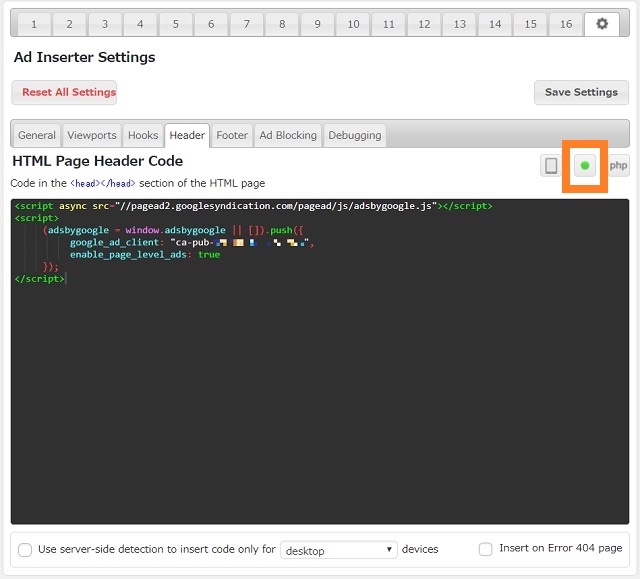
(1)Ad Inserterの右上の設定ボタンをクリック。
(2)Headerタブをクリック。

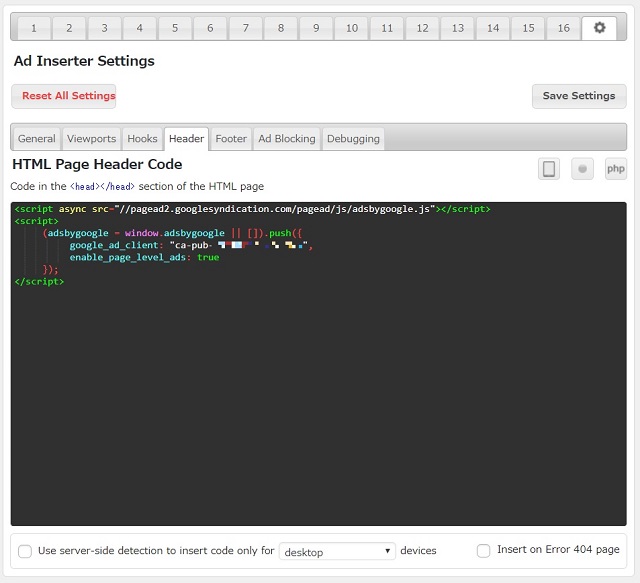
Ad InserterにGoogle AdSenseもコードスニペットを貼り付ける。
この黒い画面にGoogle AdSense自動広告のコードスニペットを貼り付けます。

Ad InserterをONにする。
Ad Inserterの黒い画面の右上にボタンがあります。このボタンをクリックして「緑」にします。これで設定がONになります。
最後に[Save Setting]ボタンを押して設定終了です。(お忘れなく)
最後に自動広告の確認
Google AdSense自動広告の設定は確実に手順を踏んでいけば、特に難しい作業ではありません。これで、10~20分経過すれば設定したブログにAdSenseの自動広告が表示されるようになります。
広告のチェックはPCとスマホの両方で行います。
記事内広告の数と表示される場所は自動。
今後、ブログのアクセス数が増えるにつれて、Google AdSenseの学習機能によるパフォーマンスの向上に期待します。
※当サイトの利用は自己責任でお願いします。












こんにちは!!アドセンス広告の仕方勉強になりました!早速実践してみたいですヽ(´▽`)/
コメントありがとうございます。
自動化できるものは取り入れたいですね。